Introduction
Managing a Webflow site can quickly become technical, between following up on forms submitted by your customers and prospects, creating new blog posts and regular updates. In addition, there is often the need to consult and synchronize information with your other favorite applications, which makes management even more complex. Thanks to Zapier and its automated workflows, called Zaps, you can simplify these processes, save time and optimize the management of your Webflow site. In this article, we provide you with a step-by-step guide to connect Webflow to Zapier.
What is Zapier?
Zapier is a tool that allows you to connect Webflow to numerous applications. Zapier also makes it possible to automate a certain number of tasks, without coding, and therefore to gain in efficiency.
Zapier acts as a bridge between your applications by creating automations called “Zaps”. A Zap consists of two main components
- A trigger : This is the initial event, such as receiving an email or submitting a form on a Webflow site.
- An action : This is the task that runs automatically after the trigger, such as adding a contact in a CRM or sending a Slack notification.

Why integrate Zapier with Webflow?
Integrating Zapier with Webflow offers significant benefits, including:
- Automating repetitive tasks
Reduce time spent on manual tasks like registering leads or updating databases. - Improving the user experience
By automating actions, such as sending emails after registering or updating dynamic content, you provide a seamless experience for your users. - Centralization of tools
Zapier connects Webflow to thousands of applications, allowing you to combine your favorite tools into a single ecosystem. - Increase in productivity
By eliminating redundant processes, your teams can focus on high-value tasks.
Do you want to integrate a third party application like Hubspot? Discover our video tutorial:
Integration requirements
Before you get started, make sure you have the following items:
- An active Webflow account
Go to your Webflow dashboard, where you'll need your site credentials and forms. - A Zapier account
Sign up for free on Zapier to create and manage your automations, called “Zaps.” - A clear objective
Identify the process you want to automate, such as transferring data from Webflow forms to a Google Sheets sheet. - Access to third party applications
Make sure the tools you want to connect Webflow with (like Slack, Mailchimp, or Google Sheets) are available and set up.
Step-by-Step Guide to Integrating Zapier with Webflow
Step 1: Connect Webflow to Zapier
- Sign in to your Zapier account.
- Click on the button “Create Zap” in the Zapier dashboard.
- In the “Trigger” section, find Webflow and select it.
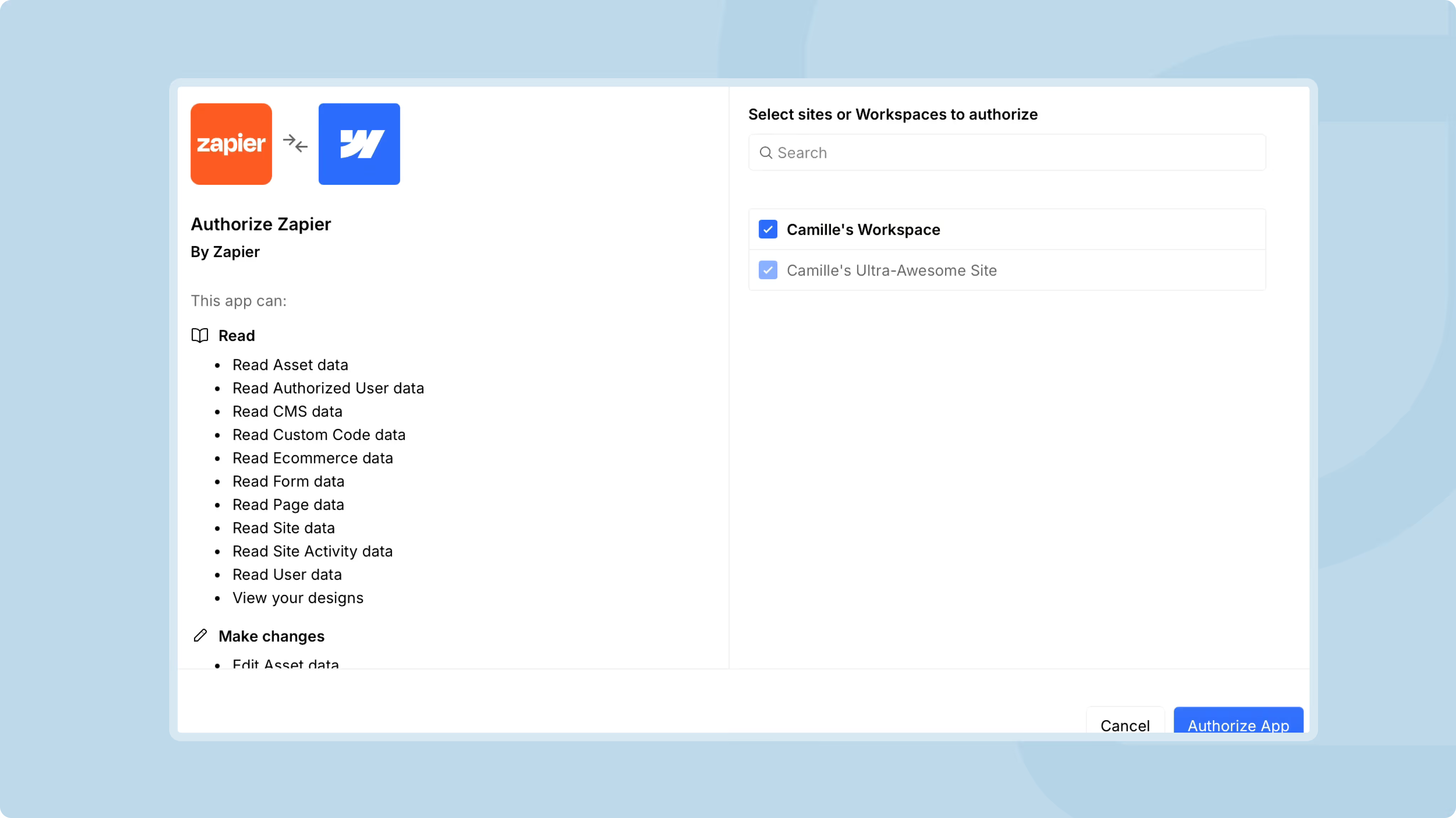
- Connect your Webflow account to Zapier by clicking on “Connect a new account”.
- Allow access to Zapier to access your Webflow projects.

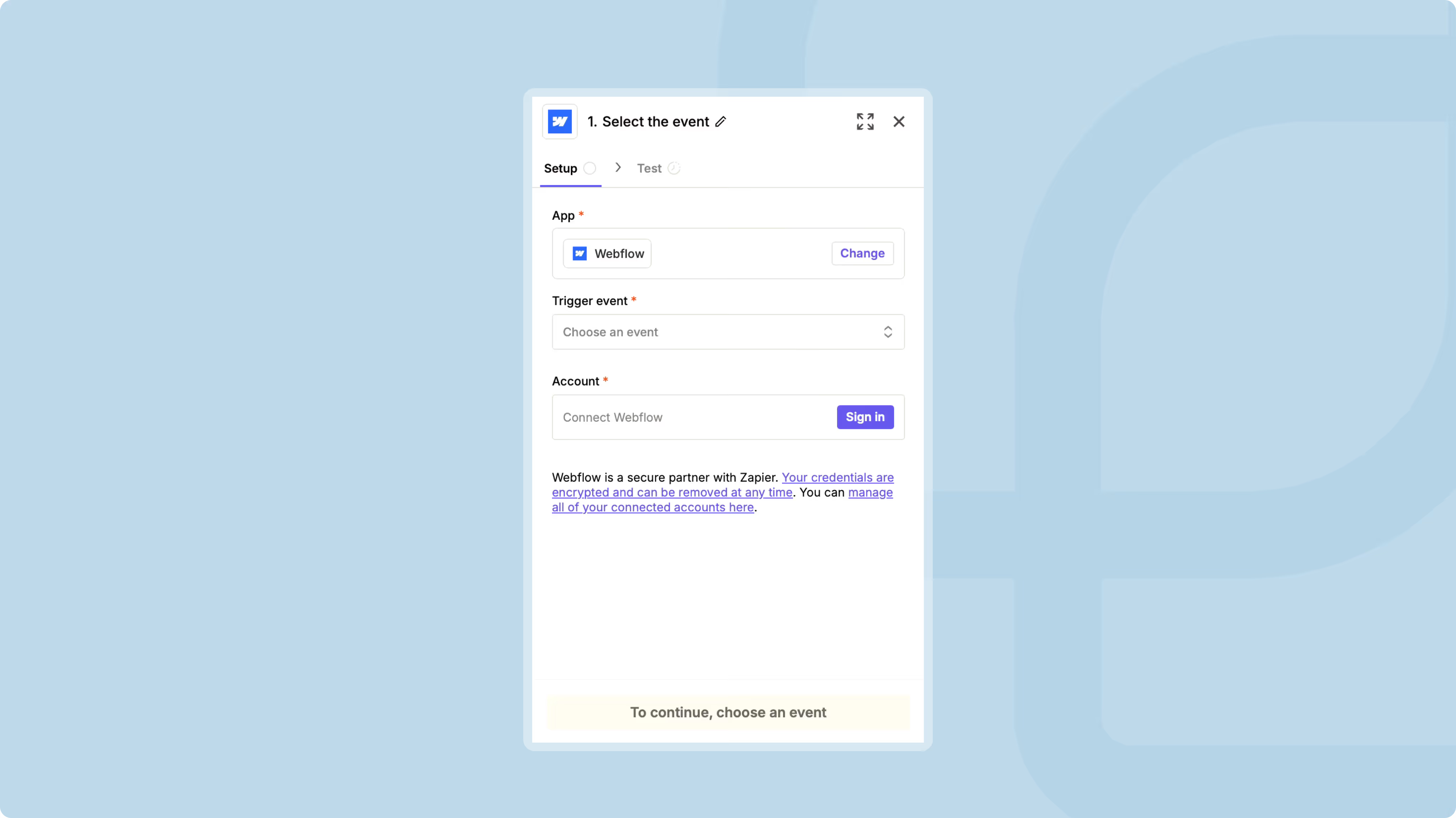
Step 2: Set up the trigger event
- Once Webflow is connected, choose a triggering event. For example: Form Submission : Triggers an action when a user submits a form on your Webflow site.
- Select the Webflow project and the specific form you want to monitor.
- Click on “Test trigger” to make sure that Zapier correctly detects the form data.
Step 3: Add an action in Zapier
- After setting up the trigger, take the next step by adding an action.
- Choose a target application, such as:
- Google Sheets : To automatically save form data into a sheet.
- Slack : To send notifications in real time to your team.
- Mailchimp : To automatically add users to a list of subscribers.
- Set up fields to define how data should be transferred. For example, map fields in the Webflow form to columns in Google Sheets.
- Test the action to ensure that the data is being transmitted correctly.
- Activate your Zap to run in the background.
Zapier also offers you numerous templates, allowing you to further facilitate the automation of certain tasks.

Examples of popular automated flows
Zapier is an incredibly flexible platform that adapts to a multitude of business needs. Here are the main automated flows, called Zaps, which you can use on your Webflow site:
- Transferring leads to Google Sheets
Use Zapier to automatically send form data from Webflow into a Google Sheets table. This simplifies the follow-up of prospects and improves collaboration between teams. - Real-time notifications via Slack
Set up a Slack notification that lets your sales team know as soon as a form is submitted. - Adding subscribers to a Mailchimp list
Automate the registration of users for your newsletter when they fill out a form on your Webflow site. - Creating an entry in the Webflow CMS
Automatically import dynamic content into the Webflow CMS from data collected via a form or other source.
Tips for optimizing your Zaps
- Use smart filters
Add conditions to perform specific actions based on defined criteria, such as the type of user response. - Avoid overloading
Keep your workflows simple to avoid mistakes and make it easy to track data. - Test your Zaps regularly
Check your automations frequently to make sure they're working as expected, especially after updates to your tools. - Leverage advanced features◦ Use “Multi-step Zaps” to create more complex workflows.◦ Add time limits to organize the triggering of actions over time.
- Monitor your task quota
Zapier plans include a limited number of tasks per month. Monitor your usage to avoid interruptions.
Do you want to further improve your Webflow site? Discover our top 10 best Webflow applications in 2025.
Conclusion
Integrating Zapier with Webflow is a powerful solution for automating your workflows and improving the efficiency of your website. Whether you want to simplify lead management, enrich your CMS, or send notifications in real time, this integration offers you exceptional flexibility. With this guide, you are now ready to get the most out of these two tools and provide the best user experience.







