Introduction
Gérer un site Webflow peut rapidement devenir technique, entre le suivi des formulaires soumis par vos clients et prospects, la création de nouveaux articles de blog et les mises à jour régulières. À cela s'ajoute souvent la nécessité de consulter et synchroniser des informations avec vos autres applications favorites, ce qui rend la gestion encore plus complexe. Grâce à Zapier et ses workflows automatisés, appelés Zaps, vous pouvez simplifier ces processus, gagner du temps et optimiser la gestion de votre site Webflow. Dans cet article, nous vous proposons un guide étape par étape pour connecter Webflow à Zapier.
Qu’est-ce que Zapier ?
Zapier est un outil qui vous permet de connecter Webflow à de nombreuses applications. Zapier permet également d’automatiser un certain nombre de taches, sans coder, et, par conséquent de gagner en efficacité.
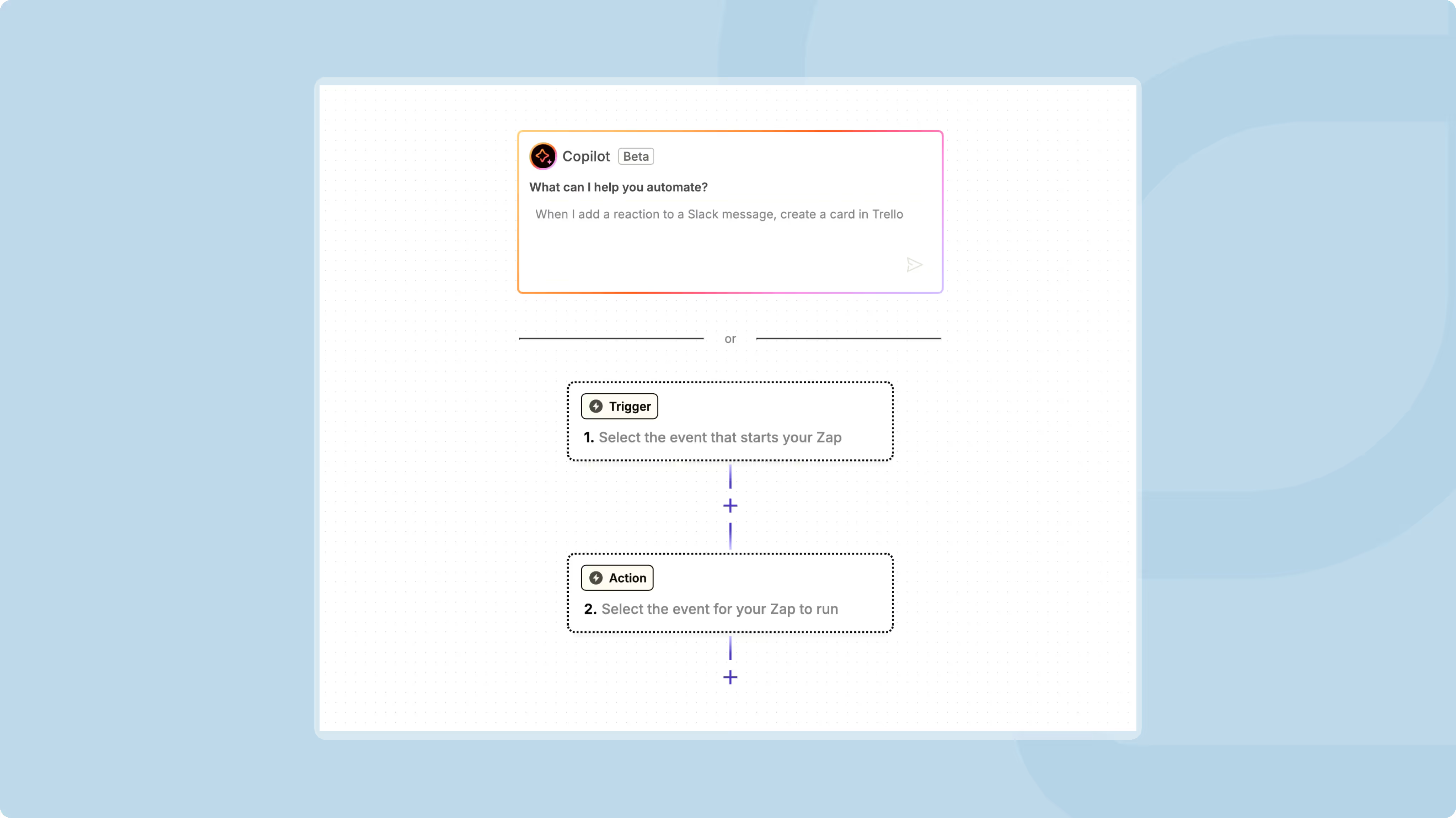
Zapier agit comme un pont entre vos applications en créant des automatisations appelées "Zaps". Un Zap se compose de deux éléments principaux
- Un déclencheur (Trigger) : Il s'agit de l'événement initial, comme la réception d'un email ou la soumission d'un formulaire sur un site Webflow.
- Une action : C’est la tâche qui s’exécute automatiquement après le déclencheur, comme l'ajout d'un contact dans un CRM ou l'envoi d'une notification Slack.

Pourquoi intégrer Zapier à Webflow ?
L'intégration de Zapier à Webflow offre des avantages significatifs, notamment :
- Automatisation des tâches répétitives
Réduisez le temps passé sur des tâches manuelles comme l'enregistrement des leads ou la mise à jour des bases de données. - Amélioration de l'expérience utilisateur
En automatisant des actions, comme l'envoi d'e-mails après une inscription ou la mise à jour des contenus dynamiques, vous offrez une expérience fluide à vos utilisateurs. - Centralisation des outils
Zapier connecte Webflow à des milliers d'applications, vous permettant de regrouper vos outils préférés en un seul écosystème. - Augmentation de la productivité
En éliminant les processus redondants, vos équipes peuvent se concentrer sur des tâches à forte valeur ajoutée.
Vous souhaitez intégrer une application tierce comme Hubspot ? Découvrez notre tutoriel en vidéo :
Prérequis pour l’intégration
Avant de commencer, assurez-vous de disposer des éléments suivants :
- Un compte Webflow actif
Accédez à votre tableau de bord Webflow, où vous aurez besoin des informations d'identification de votre site et des formulaires. - Un compte Zapier
Inscrivez-vous gratuitement sur Zapier pour créer et gérer vos automatisations, appelées "Zaps". - Un objectif clair
Identifiez le processus que vous souhaitez automatiser, comme le transfert de données de formulaires Webflow vers une feuille Google Sheets. - Accès aux applications tierces
Assurez-vous que les outils avec lesquels vous souhaitez connecter Webflow (comme Slack, Mailchimp ou Google Sheets) soient disponibles et configurés.
Guide étape par étape pour intégrer Zapier à Webflow
Étape 1 : Connectez Webflow à Zapier
- Connectez-vous à votre compte Zapier.
- Cliquez sur le bouton "Create Zap" dans le tableau de bord Zapier.
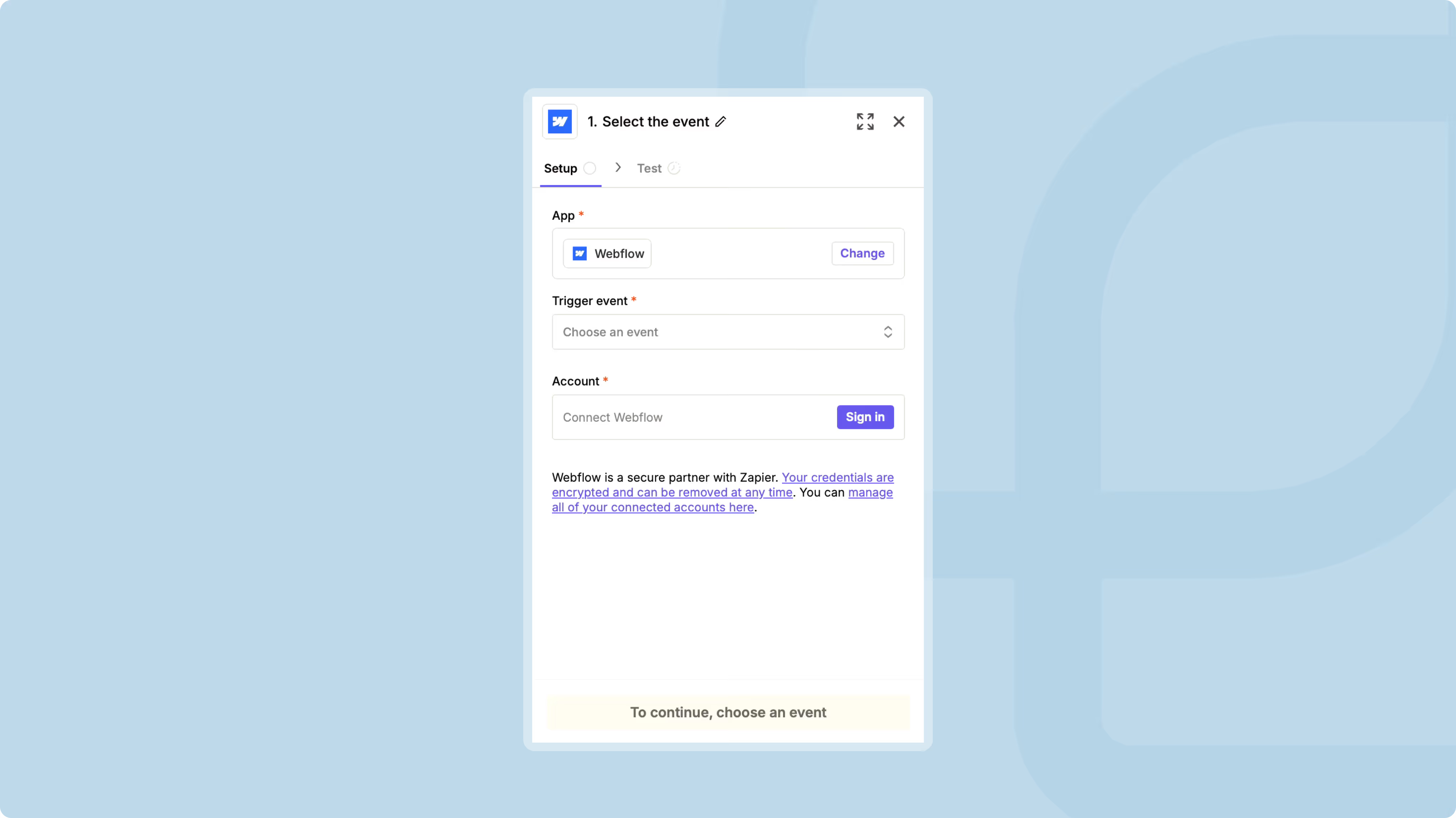
- Dans la section "Trigger" (déclencheur), recherchez Webflow et sélectionnez-le.
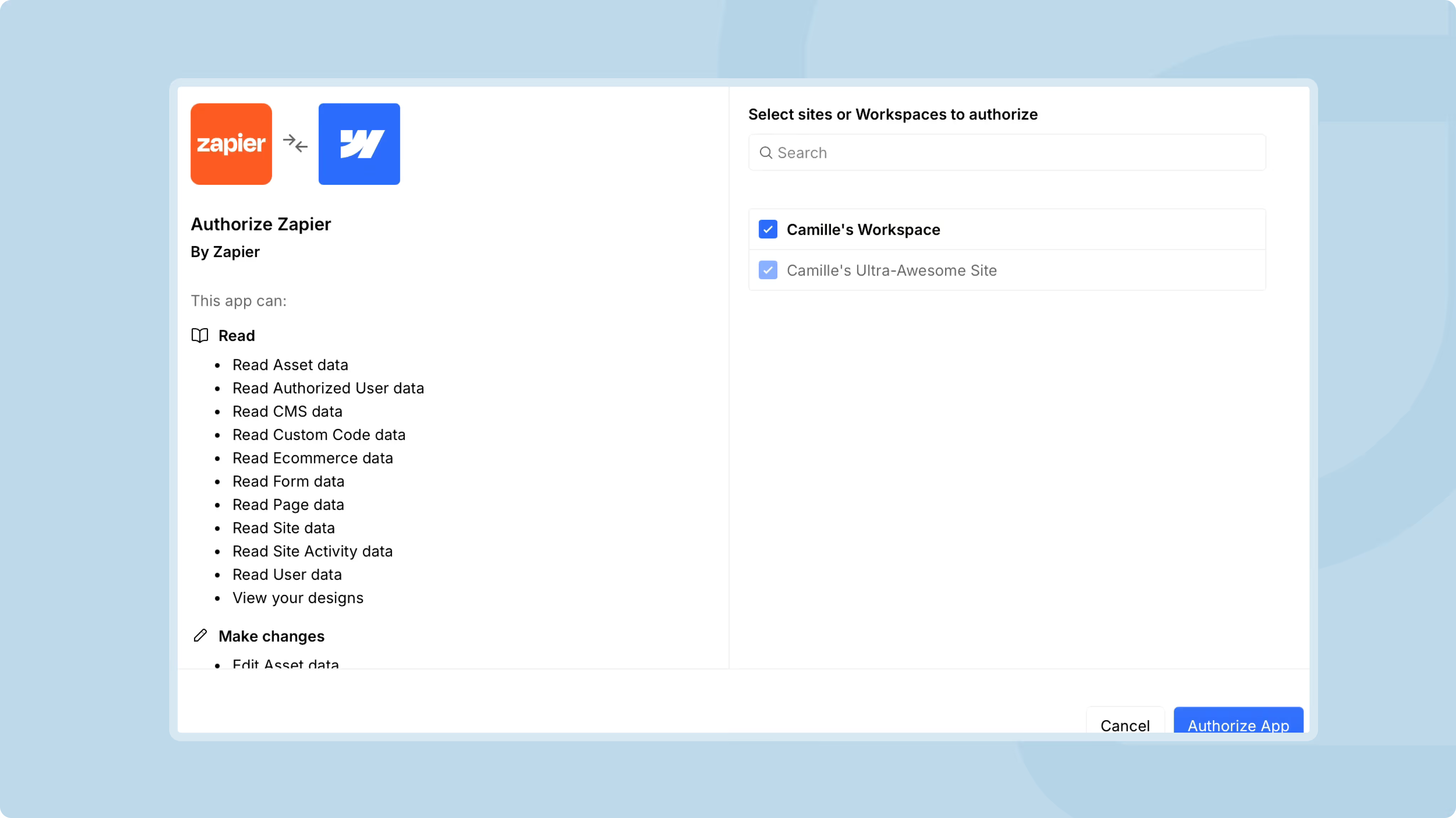
- Connectez votre compte Webflow à Zapier en cliquant sur "Connect a new account".
- Autorisez l'accès à Zapier pour accéder à vos projets Webflow.

Étape 2 : Configurez l'événement de déclenchement
- Une fois que Webflow est connecté, choisissez un événement déclencheur. Par exemple : Form Submission : Déclenche une action lorsqu’un utilisateur soumet un formulaire sur votre site Webflow.
- Sélectionnez le projet Webflow et le formulaire spécifique que vous souhaitez surveiller.
- Cliquez sur "Test trigger" pour vous assurer que Zapier détecte correctement les données du formulaire.
Étape 3 : Ajoutez une action dans Zapier
- Après avoir configuré le déclencheur, passez à l'étape suivante en ajoutant une action.
- Choisissez une application cible, comme :
- Google Sheets : Pour enregistrer automatiquement les données des formulaires dans une feuille.
- Slack : Pour envoyer des notifications en temps réel à votre équipe.
- Mailchimp : Pour ajouter automatiquement les utilisateurs à une liste d’abonnés.
- Configurez les champs pour définir comment les données doivent être transférées. Par exemple, mappez les champs du formulaire Webflow aux colonnes de Google Sheets.
- Testez l’action pour vous assurer que les données sont transmises correctement.
- Activez votre Zap pour qu’il fonctionne en arrière-plan.
Zapier vous propose également de nombreux templates, vous permettant de faciliter davantage l’automatisation de certaines taches.

Exemples de flux automatisés populaires
Zapier est une plateforme incroyablement flexible qui s’adapte à une multitude de besoins professionnels. Voici les principaux flux automatisés, appelés Zaps, que vous pourrez utiliser sur votre site Webflow :
- Transfert des leads vers Google Sheets
Utilisez Zapier pour envoyer automatiquement les données de formulaire de Webflow dans un tableau Google Sheets. Cela simplifie le suivi des prospects et améliore la collaboration entre les équipes. - Notifications en temps réel via Slack
Configurez une notification Slack qui informe votre équipe commerciale dès qu’un formulaire est soumis. - Ajout d’abonnés à une liste Mailchimp
Automatisez l’inscription des utilisateurs à votre newsletter lorsqu’ils remplissent un formulaire sur votre site Webflow. - Création d’une entrée dans le CMS Webflow
Importez automatiquement du contenu dynamique dans le CMS Webflow à partir de données collectées via un formulaire ou une autre source.
Conseils pour optimiser vos Zaps
- Utilisez des filtres intelligents
Ajoutez des conditions pour exécuter des actions spécifiques en fonction de critères définis, comme le type de réponse utilisateur. - Évitez la surcharge
Gardez vos workflows simples pour éviter les erreurs et faciliter le suivi des données. - Testez régulièrement vos Zaps
Vérifiez fréquemment vos automatisations pour vous assurer qu'elles fonctionnent comme prévu, surtout après des mises à jour de vos outils. - Exploitez les fonctionnalités avancées◦ Utilisez les "Multi-step Zaps" pour créer des workflows plus complexes.◦ Ajoutez des délais pour organiser le déclenchement des actions dans le temps.
- Surveillez votre quota de tâches
Les plans Zapier incluent un nombre limité de tâches par mois. Surveillez votre utilisation pour éviter des interruptions.
Vous souhaitez améliorer davantage votre site Webflow ? Découvrez notre top 10 des meilleures applications Webflow en 2025.
Conclusion
Intégrer Zapier à Webflow est une solution puissante pour automatiser vos workflows et améliorer l'efficacité de votre site web. Que vous souhaitiez simplifier la gestion des leads, enrichir votre CMS ou envoyer des notifications en temps réel, cette intégration vous offre une flexibilité exceptionnelle. Grâce à ce guide, vous êtes désormais prêt à tirer le meilleur parti de ces deux outils et à offrir une expérience utilisateur optimale.







