Optimiser les performances de vos pages Webflow : Le guide complet
Avoir un site Webflow rapide et performant est incroyablement important pour plusieurs raisons. Non seulement cela offre une expérience utilisateur fluide, mais de nombreuses études ont conclu que quelques secondes supplémentaires dans la vitesse de chargement d'une page peuvent diminuer la conversion, l'acquisition et l'interaction des clients d'un site web.
Cependant, l'expérience utilisateur est également un facteur important dans les décisions de Google lorsqu'il s'agit de classer votre site web dans leur index de recherche. La vitesse de la page a été incluse comme facteur dès 2010.
Cet article explique comment vous pouvez mesurer la performance et comprendre les métriques de performance pour améliorer la performance de votre site Webflow.
Comment mesurer la performance de votre site Webflow
Bien qu'il existe plusieurs techniques pour mesurer la performance d'un site web ou d'une page, l'une des méthodes les plus courantes est l**'utilisation d’outils d'analyse de performance comme Google Lighthouse.**
Il s'agit d'un outil développé par Google qui analyse les sites web dans 4 catégories, dont la performance. 6 métriques sont fournies, toutes sont liées d'une manière ou d'une autre à la performance d'une page web.
Mais comment utiliser cet outil ? Pour exécuter Google Lighthouse le plus simple est de télécharger l’extension sur Google Chrome

Savoir interpréter les résultats de Lighthouse : les signaux web essentiels (ou Core Web Vitals pour les anglophones 😜)
Naviguer dans le tableau de bord de Google Lighthouse peut être aussi complexe que de lire une carte au trésor, mais une fois que vous savez décrypter les symboles, le trésor de la performance n'est pas loin !
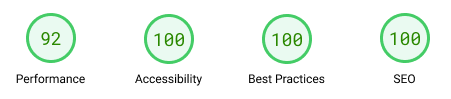
Concentrons-nous sur les signaux web essentiels, ou "Core Web Vitals". Vous trouverez vos résultats sous la forme d’un score. Un score élevé dans les domaines présentés signifie que votre site est non seulement rapide, mais aussi plaisant et stable à la navigation.
Vous trouverez 4 grands axes :
- La performance
- L’accessibilité
- Les bonnes pratiques
- Le SEO

Au sein de l’axe “performance” que nous analysons aujourd’hui, vous trouverez un sous-ensemble de métriques que Google considère comme les plus importantes. A savoir :
- Le temps de blocage total (30%) (CWV)
- Le plus grand affichage de contenu (25%) (CWV)
- Le décalage cumulatif de mise en page (15%) (CWV)
- Le premier affichage de contenu (10%)
- L’index de vitesse (10%)
- Le temps pour devenir interactif (10%)
Imaginez que chaque élément que Lighthouse examine sur votre site Webflow est un joueur dans une équipe. Certains joueurs, appelés Core Web Vitals, ont un rôle plus important dans la victoire de l'équipe, c'est-à-dire dans la rapidité de votre site. Lighthouse donne plus d'importance à ces joueurs clés lorsqu'il note votre site.
Cela signifie que pour améliorer la note de votre site, il est judicieux de porter une attention particulière à ces Core Web Vitals. Google les a mis en avant parce qu'ils jouent un grand rôle dans l'expérience utilisateur de qualité.
Ces métriques sont donc les critères privilégiés de Google pour une expérience utilisateur de qualité. En interprétant ces signaux, vous avez la clé pour optimiser votre site de manière à ce qu'il ne soit pas seulement rapide, mais aussi un pur plaisir à explorer !
Mais maintenant que nous avons appris à analyser les performances de notre site Webflow, que fait-on ?
Améliorer les performances directement dans Webflow
Il est important de se rappeler que Webflow offre de nombreuses fonctionnalités améliorant la performance de votre site web. Quelques exemples de ces fonctionnalités sont :
- Livraison d'actifs via des CDN
- Minification de code
- Livraison d'images réactives
- Transcodage vidéo
- Fonctionnalités de nettoyage de CSS & Javascript
- Gestion CMS
- Responsivité des images
Cependant, à mesure que votre site devient plus grand et plus complexe, ces fonctionnalités ne sont souvent pas suffisantes pour garantir des vitesses de chargement rapides, en particulier sur les mobiles. Il faudra donc penser à optimiser un certain nombre d’éléments
Optimiser les éléments que vous ajoutez sur Webflow
Cela peut paraître “bidon” mais les premières choses à améliorer lorsque vous construisez un site sur Webflow se trouvent dans l’importation de vos contenus (images, vidéos, polices, lotties…)
Et plus votre site comportera d’éléments, plus vous gagnerez en performance en optimisant vos contenus avant de les importer sur Webflow.
Optimiser les images avant de les importer sous Webflow
- Choix du format d'image. Il est important de bien choisir le format de vos images. Utilisez le format SVG pour les illustrations et les logos car il permet d’avoir des éléments légers, qui gardent leur qualité peu importe la taille. Pour les photos sans fond transparent, le format JPG est parfait car il permet d’avoir un fichier qui sera moins volumineux que le PNG. Par contre, ile ne prend pas en compte la transparence, dans ce cas, c’est le format PNG que vous devrez utiliser.
- Taille des images. Webflow ajuste la taille des images pour les écrans, mais c'est toujours mieux de les mettre à la bonne taille dès le départ ! Si votre image ne dépassera pas 500px, vous n’avez certainement pas besoin d’importer une image qui fait 4000px !Vous pouvez découvrir comment Webflow fonctionne pour optimiser les images pour tous les appareils et toutes les résolutions.
- Rendre les images moins lourdes. Il existe de nombreux outils en ligne gratuits comme TinyPNG ou ILoveIMG qui vous permettront de compresser toutes vos images. Si vous n'avez pas envie de compresser vos images une par une avant de les importer sur Webflow, vous pouvez utiliser Optily qui possède d’ailleurs une application directement sur Webflow !
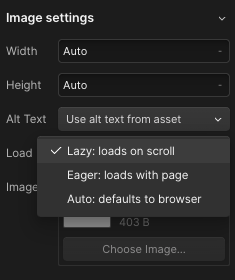
- Utiliser le chargement différé (ou “Lazy load”)Webflow charge les images petit à petit avec le chargement différé ("Lazy Load") pour que votre page apparaisse plus vite. Mais faites attention à ne pas l'utiliser pour les images importantes qui doivent apparaître tout de suite quand on visite votre site. C’est souvent le cas pour les hero section de vos pages. Pour choisir ce paramètre, vous pouvez cliquer sur votre image, puis dans “Settings” vous trouverez le paramètre “Load” :

- Utiliser les images de fond (background images) uniquement si nécessaire. LesLes images de fond ne s'adaptent pas toujours bien aux différents écrans sur Webflow. Alors, essayez de ne pas trop en mettre et privilégiez l’ajout d’images “classiques” si elle nécessite d’être responsive.
L’optimisation des vidéos dans Webflow
- Rendre les vidéos moins lourdes en les compressant. Comme les images, il existe de nombreux outils en ligne permettant de réduire la taille de vos vidéos sans sacrifier la qualité. Des outils comme Compress Video peuvent vous aider pour cela.
- Favoriser le format MPEG-4Il est recommandé que les vidéos sur le web soient au format MPEG-4 (MP4, MV4). Assurez-vous de les exporter et de les télécharger dans ce format.
- Ne pas utiliser l'élément d'intégration vidéo natif WebflowWebflow importe des bibliothèques Javascript supplémentaires lors de l'utilisation de son élément d'intégration vidéo natif. L’idéal est donc d’ajouter un “élément Embed” sur votre site Webflow et d’y copier/coller le code de votre vidéo.
Choisissez la bonne police et importez la directement dans les paramètres de votre projet Webflow
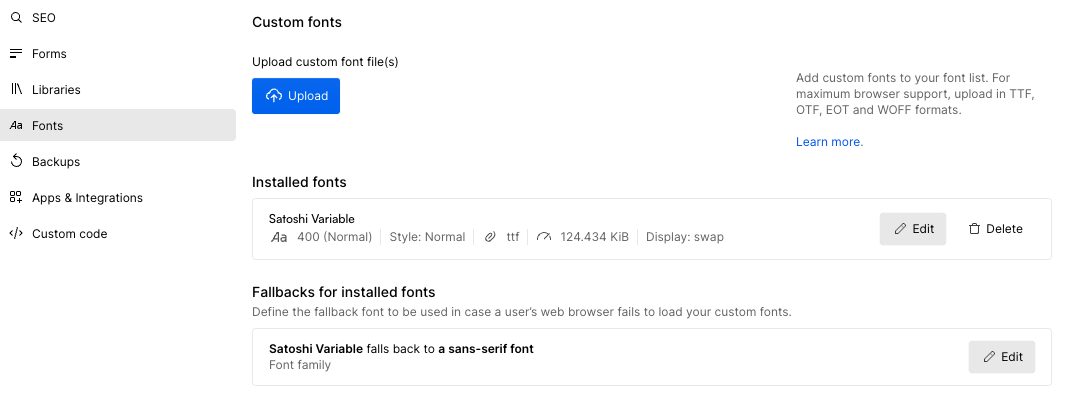
- Téléchargez vos polices manuellement. Quand vous configurez votre site Webflow, vous pourriez être tenté de choisir directement une police depuis Google Fonts ou Adobe Fonts grâce aux paramètres intégrés:

Mais ce n'est pas la meilleure idée. Pourquoi ? Parce que cela force le navigateur de vos visiteurs à faire des requêtes supplémentaires pour télécharger la police depuis un service externe, ce qui peut ralentir le chargement de votre site. La meilleure pratique est de télécharger les polices que vous avez l'intention d'utiliser et de les mettre en place vous-même dans les paramètres de votre site.
Pro tips : Gardez l'option "display: swap" et ajoutez ce code dans le <head> tag de votre projet Webflow :
<!-- Please keep this css code to improve the font quality--><style>
{-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale;-o-font-smoothing: antialiased;}</style>Cela évitera tout effet de flash des polices invisibles ou non stylisées lors du chargement.
- Lorsque le projet le permet, utilisez des polices “système”Toutes les polices doivent être téléchargées par le visiteur, sauf les polices qui pourraient déjà être installées sur leur ordinateur. Si le design de votre site Webflow le permet, essayez d'opter pour l'une des polices système couramment installées telles que la classique Arial, ou encore Verdana. Et pourquoi pas Comic Sans MS ? 🙃
- Limitez le nombre de polices que vous utilisez. Si vous optez pour une police tierce (Google, Adobe ou autres), essayez de limiter le nombre de différentes polices que vous utilisez et n’importez que les styles que vous allez utiliser sur votre projet. La différence entre devoir charger une police par rapport à cinq polices différentes peut être énorme en matière de performance.
Limiter l’importation de bibliothèques Javascript/CSS externes
Chaque morceau de code ajouté à votre site, que ce soit du Javascript ou du CSS, doit être traité par le navigateur de vos visiteurs. Et même si Webflow est plutôt (très) bon pour garder son propre code léger, dès que vous commencez à ajouter des codes externes, la vitesse de votre site peut commencer à souffrir.
C'est souvent ce qui cause les maux de tête les plus communs chez les utilisateurs de Webflow, comme les avertissements vous suggérant de réduire l'activité du processeur principal, de diminuer le temps d'exécution du Javascript ou d'éliminer le code qui n'est pas utilisé.
Heureusement, il y a plusieurs stratégies que vous pouvez adopter pour remédier à ces problèmes.
Placez vos scripts au bon endroit
Importer des scripts dans vos paramètres de site a du sens lors de l'utilisation d’outils comme Google Analytics ou l’ajout d’une bannière cookies.
Cependant, si vous importez un script pour exécuter un slider présent uniquement sur votre page d’accueil, le mieux sera de placer le code uniquement dans les paramètres de la page.

Placez vos scripts Javascript avant la balise de fermeture body
Le code d'une page web est analysé de haut en bas par le navigateur. Cela signifie que si vous laissez vos de scripts dans la balise head, elles doivent être entièrement téléchargées et analysées avant même de commencer à analyser le HTML réel de la page.
Il est donc préférable d'importer le script à la fin de la page, sauf si vous avez besoin de charger le script directement au chargement de la page.
Utilisez les attributs async ou defer
Pour chaque script que vous importez, vous pouvez utiliser les attributs async ou defer. Ces attributs sont utilisés pour éliminer le blocage du rendu pendant le chargement des scripts
L'attribut async
L'attribut "async" permet aux scripts de se charger en parallèle sans bloquer le reste de la page. Autrement dit, les autres scripts ne vont pas stopper leur chargement ou leur exécution pour attendre un script "async", et vice versa. Cela signifie que l'événement "DOMContentLoaded", qui signale que le HTML est entièrement chargé et que le DOM est construit, peut se déclencher avant ou après qu'un script "async" ait fini de charger, selon sa taille ou s'il était déjà en cache.
L'utilisation de l'attribut async sur les scripts ressemble à ceci :
<script async src="https://mon-script.com"></script>

L'attribut defer
L'attribut "defer" est une instruction que vous donnez au navigateur pour qu'il charge le script en même temps qu'il travaille sur le reste de la page, sans le mettre en pause. Le navigateur va donc continuer à organiser le HTML et à assembler le DOM tranquillement. Pendant ce temps, le script se charge discrètement en coulisse et attend que le DOM soit prêt pour s'exécuter.
L'utilisation de l'attribut defer ressemble à ceci :
<script defer src="https://mon-script.com"></script>
Mais du coup, comment savoir si je dois utiliser async ou defer ?
Le choix entre async et defer dépend de plusieurs facteurs liés à votre script et à la manière dont vous souhaitez qu'il interagisse avec le chargement de votre page web.
Si vous choisissez async, c'est comme si vous aviez plusieurs petits robots de cuisine qui travaillent pour vous. Chacun fait une tâche différente (comme éplucher les légumes ou mélanger la pâte à gâteau) dès qu'il est allumé. Ils ne se préoccupent pas de ce que font les autres ; ils commencent juste à travailler sur leur tâche immédiatement, sans attendre que les autres aient fini.
Maintenant, si vous choisissez defer, c'est comme si vous aviez une équipe de chefs qui suivent une recette étape par étape. Ils attendent que vous ayez fini de préparer la table et que tout soit prêt avant de servir les plats dans l'ordre où ils doivent être mangés, comme l'entrée avant le plat principal.
En gros, utilisez async quand l'ordre n'est pas important et que vous voulez que les choses soient prêtes dès que possible, et defer quand il y a un ordre à respecter pour que tout se passe bien.
Mettez en place des bonnes pratiques dès le début de la construction de votre site sur Webflow
Webflow est un outil extraordinaire pour construire un site web mais il est important d’avoir en tête que vos mauvaises pratiques peuvent impacter négativement les performances de votre site.Après avoir construits plus de 50 sites sur Webflow, nous pouvons dire que respecter les points suivants permet de grapiller des points de performance sur Lighthouse:
- Utiliser un framework de développement Webflow et utiliser un Style GuideAfin de garder le code CSS aussi léger que possible, c’est toujours intéressant de suivre un système de conception comme la méthodologie “Client-First”. Cela peut vous aider à garder une structure de composants au lieu de créer de nouvelles classes pour tout (et donc d’éviter les fameux “div block 148” 😬)Pensez à mettre en place un Style Guide complet qui comportera toutes vos classes importantes à utiliser dans votre projet. Vous pouvez d’ailleurs cloner le “Client-First official starter project” pour vous lancer encore plus facilement !
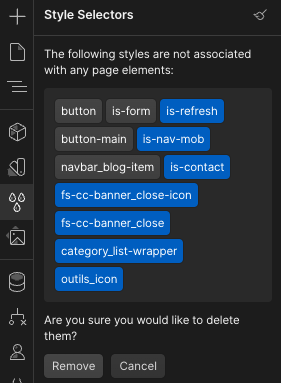
- Utiliser les fonctionnalités de nettoyage de Webflow. Webflow dispose de fonctionnalités de nettoyage en ce qui concerne le nettoyage du code généré. Vous pouvez supprimer automatiquement toutes les classes CSS inutilisées en ouvrant le “Style Selectors” :

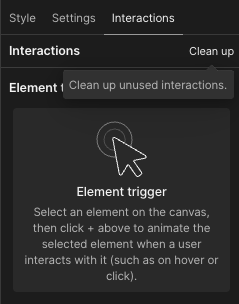
Vous pouvez également supprimer vos interactions inutilisées en ouvrant le panneau “Interactions”, puis en cliquant sur “Clean Up” :

Prenez l'habitude d'utiliser ces outils chaque fois que effectuez des changements majeurs sur votre site.
- Éviter d’utiliser les éléments natifs Webflow et préférez les div blocks. Vous pouvez être tentés d’utiliser des éléments Webflow “pré-fabriqués comme les “colonnes” ou les “sections”. Ces fonctionnalités sont désormais considérées comme obsolètes et/ou limitantes. Aujourd’hui, ce sera beaucoup plus simple pour votre conception d’utiliser un div block avec un display: grid par exemple.Vous trouverez une très bonne explication de Pixel Geek à ce sujet.
- Créer des animations réutilisables. Évitez au maximum de créer une nouvelle interaction si vous pouvez en utiliser une déjà existante. Cela permettra de réduire le code Javascript.
- Minimiser l'utilisation totale des animations. On le sait, Webflow permet de créer des sites avec de nombreuses animations. Ces sites sont souvent époustouflants et très jolis au niveau du design. Malheureusement toutes ces animations ont une influence sur les performances. Gardez toujours en tête l’objectif principal de votre site web, si vous créez un site marketing pour créer du trafic vers vos produits ou services, il sera préférable de ne pas “en faire trop” au niveau des animations. Cela est valable pour réduire le code mais également pour faciliter l’expérience utilisateur. Par contre, si votre but est de gagner un prix sur Awwwards, alors vous pouvez mettre le paquet 😜
- Favoriser les animations CSS aux interactions Webflow
C’est souvent sympa de créer des interactions natives sur Webflow pour changer le couleur de police ou le background d’un div block. Mais avant de créer votre interaction, posez vous la question de savoir si cette animation ne pourrait pas être gérée directement en CSS. C’est souvent le cas pour les “hover states” par exemple. Si l’animation est possible dans ce format, vous devriez éviter de la créer via le panel d’interactions.
Conclusion
En résumé, l'optimisation des performances d'un site Webflow est cruciale pour une expérience utilisateur de qualité et un meilleur référencement SEO. Les outils d'analyse tels que Google Lighthouse offrent une vision approfondie des éléments à améliorer, en mettant l'accent sur les Core Web Vitals. Les fonctionnalités intégrées de Webflow, telles que la livraison via CDN, la minification du code et la gestion des images réactives, constituent un bon point de départ. Toutefois, une optimisation supplémentaire est souvent nécessaire, en particulier pour les contenus importés comme les images, vidéos et polices de caractères. En suivant des pratiques rigoureuses dès le début de la construction de votre site, en limitant l'importation de bibliothèques externes, et en mettant en œuvre les fonctionnalités de nettoyage de Webflow, vous pouvez améliorer significativement la vitesse de chargement de votre site. Gardez à l'esprit que chaque kilo-octet économisé contribue à une meilleure performance globale, ce qui se traduit par une expérience utilisateur améliorée et, en fin de compte, par une meilleure conversion et fidélisation des clients.







