Introduction
Pour simplifier davantage le développement d’un site Webflow, il est souvent nécessaire de certaines pages ou sections d’un site web. Webflow nous permet de construire des sections sous forme de composants (anciennement appelés symboles), qui peuvent ensuite être facilement réutilisés à travers tout le site web.
Qu'est-ce qu'un composant personnalisé sur Webflow ?
Un composant personnalisé est un élément réutilisable sur un site web. Il peut s'agir d'une bannière, d'un formulaire, d'un menu ou de tout autre élément. Les composants personnalisés peuvent être utilisés sur plusieurs pages de votre site Webflow, ce qui vous permet de créer un design cohérent et facile à naviguer pour les utilisateurs.
Pourquoi créer des composants personnalisés sur Webflow ?
La création de composants personnalisés sur Webflow présente de nombreux avantages. Voici quelques raisons pour lesquelles vous devriez créer des composants personnalisés pour votre site Webflow :
- Améliorer la convivialité de votre site Web
- Les composants personnalisés sont réutilisables et peuvent être utilisés sur plusieurs pages de votre site Web. Cela signifie que vous pouvez créer une expérience utilisateur cohérente pour vos visiteurs. Les visiteurs pourront facilement naviguer sur votre site Web et trouver ce qu'ils cherchent.
- Économiser du temps
- Créer des composants personnalisés sur Webflow peut vous faire économiser du temps (et donc de l'argent 😉). Au lieu de créer chaque élément individuellement sur chaque page de votre site web, vous pouvez créer un composant personnalisé et l'utiliser sur plusieurs pages. Cela vous permet de gagner un temps précieux en évitant de devoir recréer les mêmes éléments encore et encore.
- Augmenter la flexibilité de votre site Webflow
- Les composants personnalisés sur Webflow sont très flexibles. Vous pouvez les personnaliser pour qu'ils répondent à vos besoins spécifiques et les utiliser pour différents projets. Cela signifie que vous pouvez utiliser les mêmes composants personnalisés pour différents sites Webflow.
Comment créer des composants personnalisés sur Webflow ?
Maintenant que vous savez pourquoi il est important de créer des composants personnalisés sur Webflow, voici comment vous pouvez le faire :
1. Créer un composant personnalisé
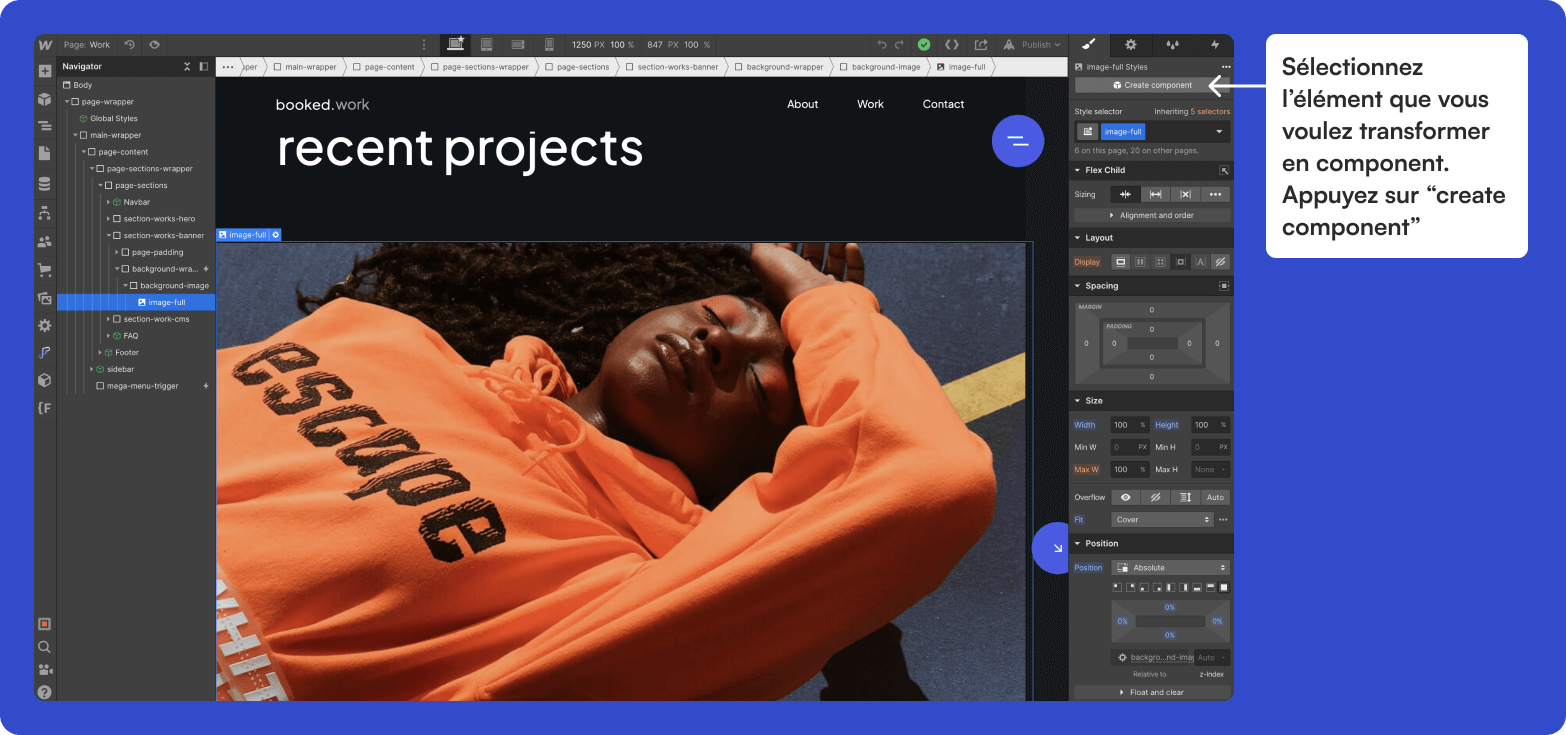
Pour créer un composant personnalisé sur Webflow, sélectionnez l’élément que vous voulez transformer en composant et cliquez sur "create component". Donnez un nom à votre composant personnalisé et ajoutez-y tous les éléments dont vous avez besoin.

2. Personnaliser votre composant
Une fois que vous avez créé votre composant personnalisé, vous pouvez le personnaliser selon vos besoins. Vous pouvez modifier les couleurs, les polices, les tailles et les styles pour qu'il réponde à vos besoins spécifiques.
3. Réutiliser votre composant personnalisé
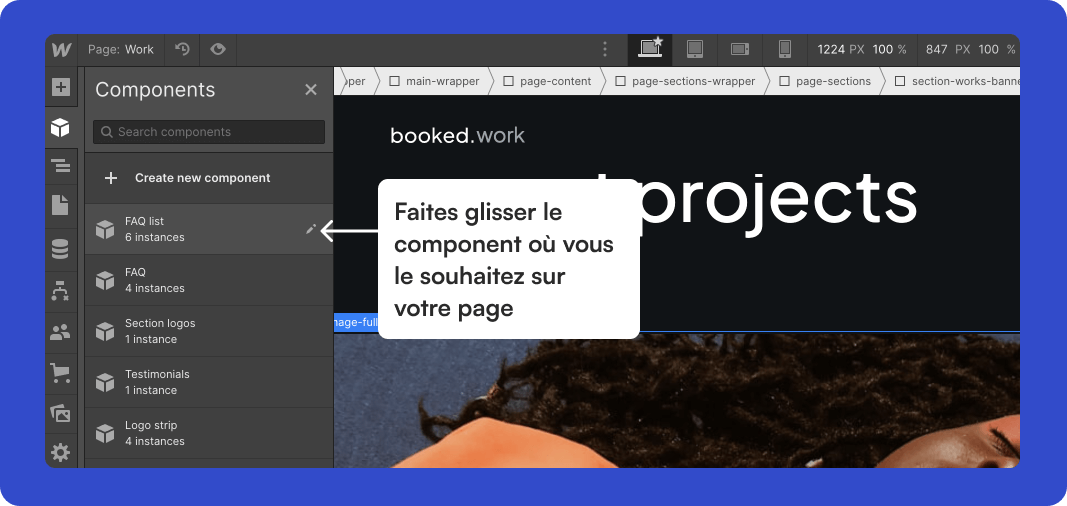
Vous pouvez l'utiliser sur plusieurs pages de votre site Web. Pour ce faire, allez dans la section “components” et faites glisser l’élément voulu où vous le souhaitez sur la page.

Conclusion
La fonctionnalité "Component" de Webflow peut donc s'avérer extrêmement utile pour créer et personnaliser facilement des éléments réutilisables sur votre site internet, tout en conservant une grande flexibilité et un contrôle total sur leur apparence. Maintenant que vous savez comment créer et modifier un component sur Webflow, vous pouvez élaborer votre site de manière organisée et efficace, tout en économisant du temps et en augmentant votre productivité pendant la conception de votre site web. Alors, pourquoi ne pas essayer dès maintenant cette fonctionnalité avancée de Webflow pour améliorer considérablement votre processus de conception de sites Web ?







