Webflow: 4 easy steps to resize your project screen vertically.
Webflow is the ideal tool for resizing your project. Horizontally as well as vertically, because yes, we re going to give you the 4 easy steps to resize your project screen vertically! Make your website fit any support in 4 simple steps.
Step 1: Download the Finsweet extension
The first step is to download the Finsweet extension.
What is Finsweet? It s a Webflow agency! This agency has recently created a Chrome extension to provide more functionality on Webflow, such as reorganizing the colors of your palette and symbols, converting pixels into REMs, and, which is the subject of our article: resizing your project screen vertically.
Step 2: The Webflow project
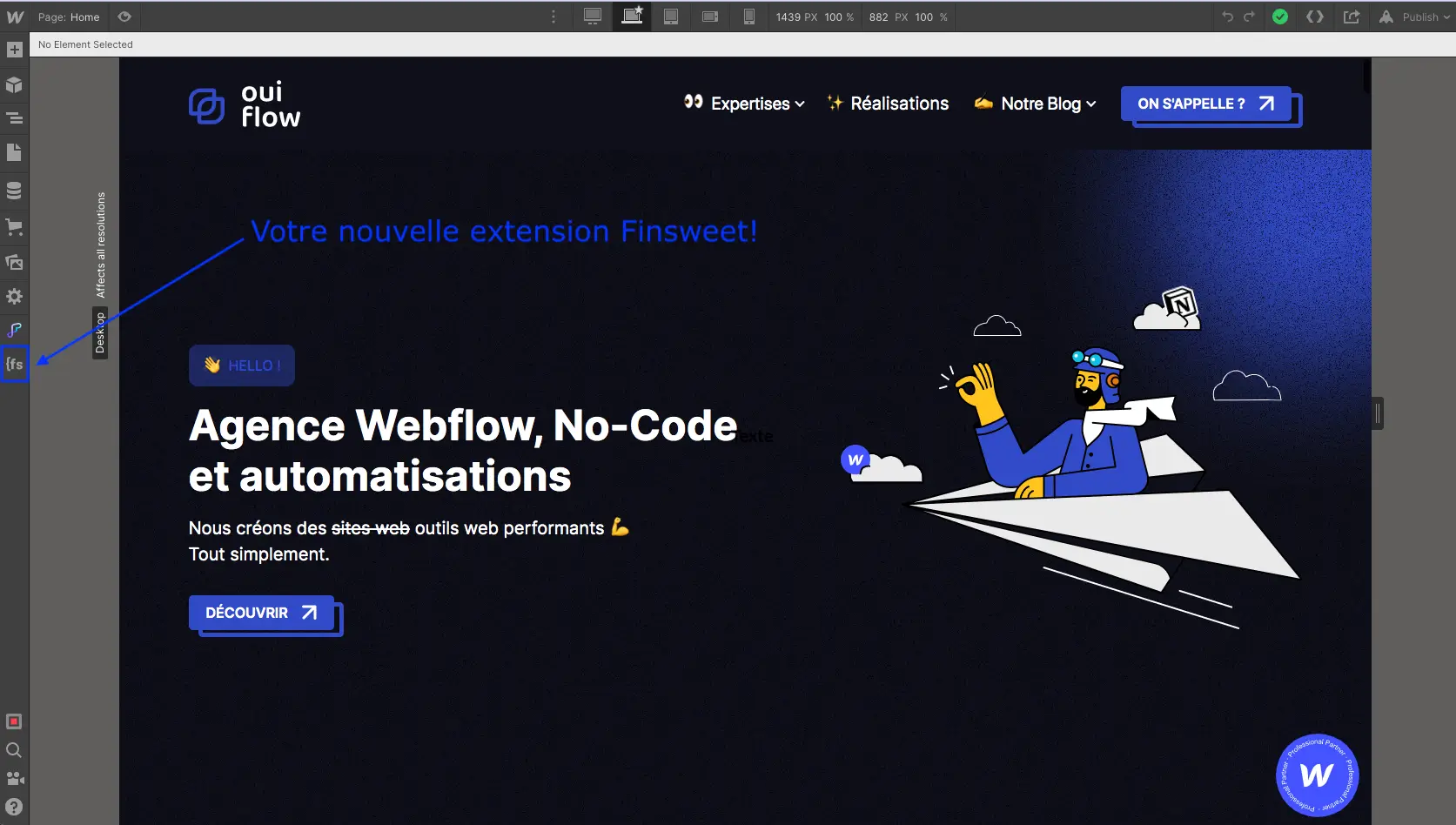
Once you ve downloaded the extension, you can open your project on Webflow. You ll then see an icon with the Finsweet logo on your interface, on the left of your screen. And by clicking on it, you ll be able to see all the features the extension offers.

Step 3: "Vertical Canvas Resizing"
Have you clicked on the Finsweet icon? Then you should see an option with "Candies". Click on it, then on "Vertical Canvas Resizing".
You ll come to a page where you ll be able to check off the feature that allows you to vertically resize your project screen.

Step 4: Resize
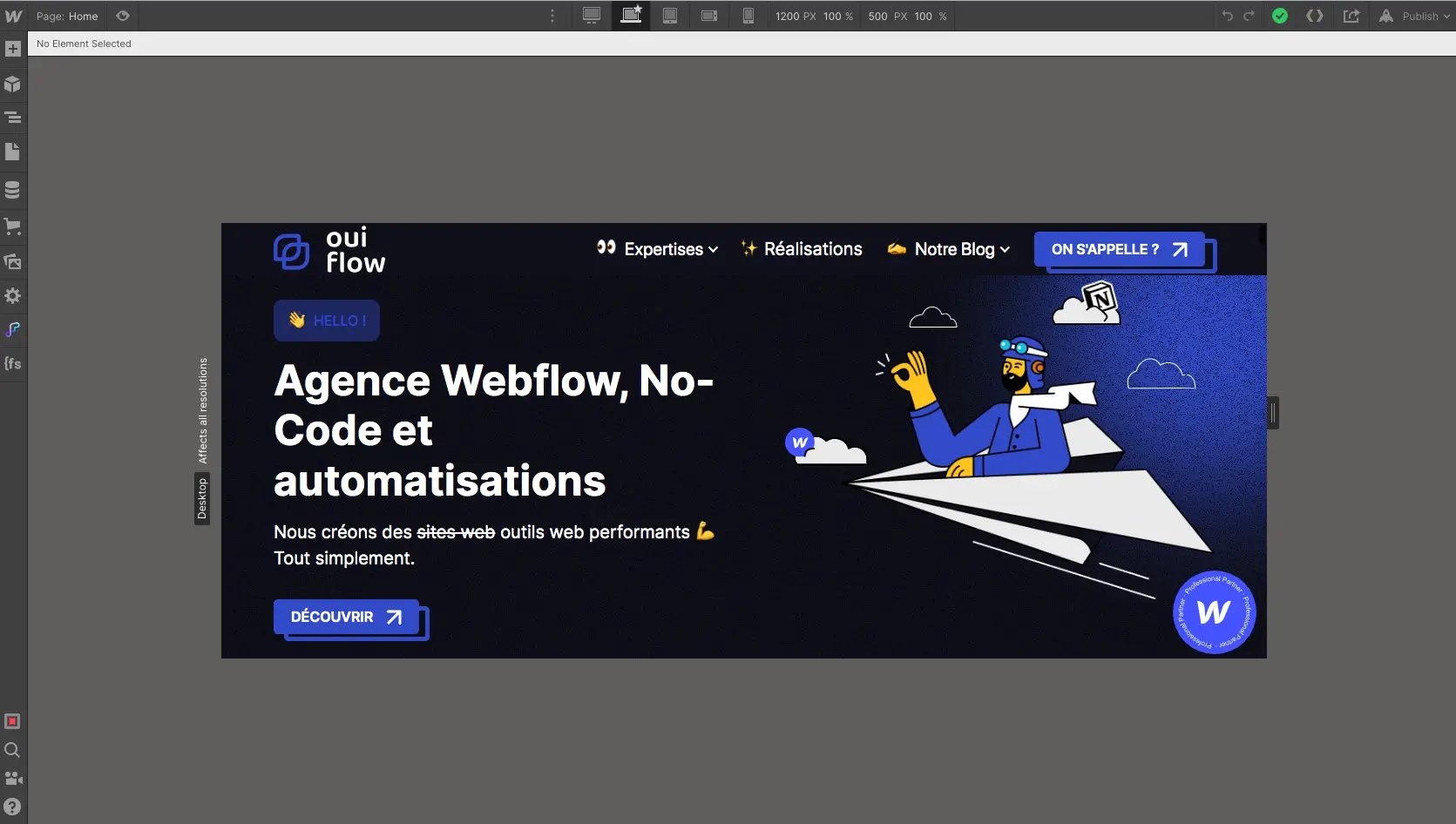
You ve done the hard part! Now all that s left is to change the screen size, and you can choose which method you d like to use.
- With the mouse: click and drag at either end of the screen.
- With the pixel value: in your interface, on the right-hand side, you can set a specific pixel value for your project.

And that s it! You now know how to resize your project screen vertically, so you can finally preview your site in different formats.
You can be sure that your users will love this adaptability,
It s up to you!
Related articles
Learn how to write attractive titles on Webflow: https: //www.ouiflow.io/webflow-et-nocode-tips/rediger-textes-attractifs-site-webflow
How to improve your Webflow site? : https://www.ouiflow.io/webflow-et-nocode-tips/ameliorer-site-webflow-dans-temps
Questions to ask before creating a website: https://www.ouiflow.io/webflow-et-nocode-tips/questions-avant-creer-site-internet
How to create a visual brand identity? : https://www.ouiflow.io/webflow-et-nocode-tips/creer-identite-visuelle-marque







