The magic of Webflow variables
Webflow, the undisputed leader in web design, never ceases to amaze. At Webflow Conf 2023, they pulled out all the stops with breathtaking innovations such as Localization, Spline integration and more. Among these nuggets, variables in the Webflow Designer made their grand entrance. A bit like salt in a recipe, these little wonders bring flavor and consistency to your site. So, are you ready to dive into the wonderful world of variables with Ouiflow? Hold on to your hats!
Variable types in Webflow
Webflow variables are more than just tools: they re magic wands for the future of web design. They ensure impeccable visual identity and streamline the creative process. Imagine the time saved by adjusting a dominant color throughout your Webflow site with a single click.
Variables in HTML and CSS code
For design wizards and witches who want to control everything, these variables are your best allies. They re an effective way of guaranteeing consistency while facilitating updates. Once you ve defined these code variables, any changes you wish to make to your website will be automatically and rapidly updated. Abracadabra!
Variables in the Webflow interface
Webflow has taken simplicity a step further by integrating variables directly into its interface. This means that from the dashboard, designers can define and adjust color variables (for a background, a font, an element...), fonts (text, titles, H1, H2, H3...), sizes (a spacing, a border, a margin, an element...). Modify all this without having to delve into the code - handy when the whole team wants to get involved!
Mastering variables with Ouiflow
Now that you know the different types of variables, how do you use them?
Creating your variable
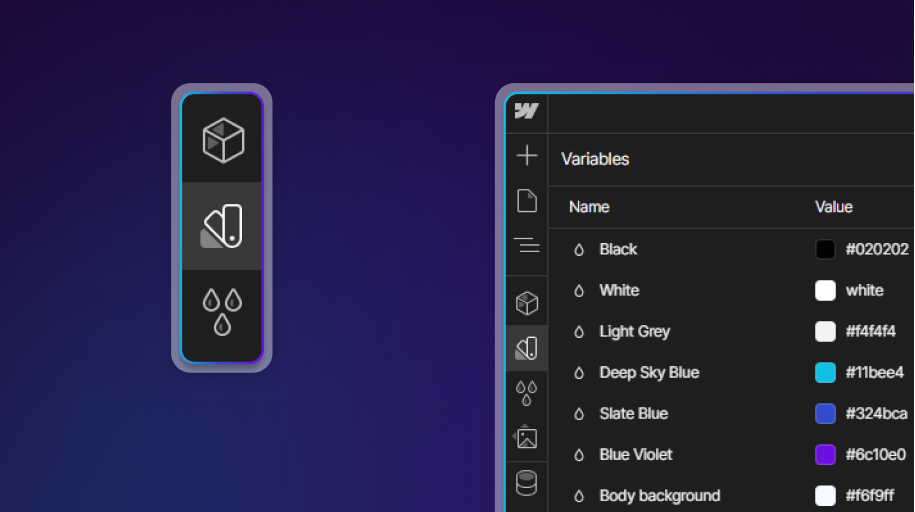
With the new Webflow interface, it s like Christmas has come early. This new icon is located between the components and styles icons, and represents the variable labels.

Tip: For those in a hurry, the "V" key is your magic shortcut.
How do I add a new variable?
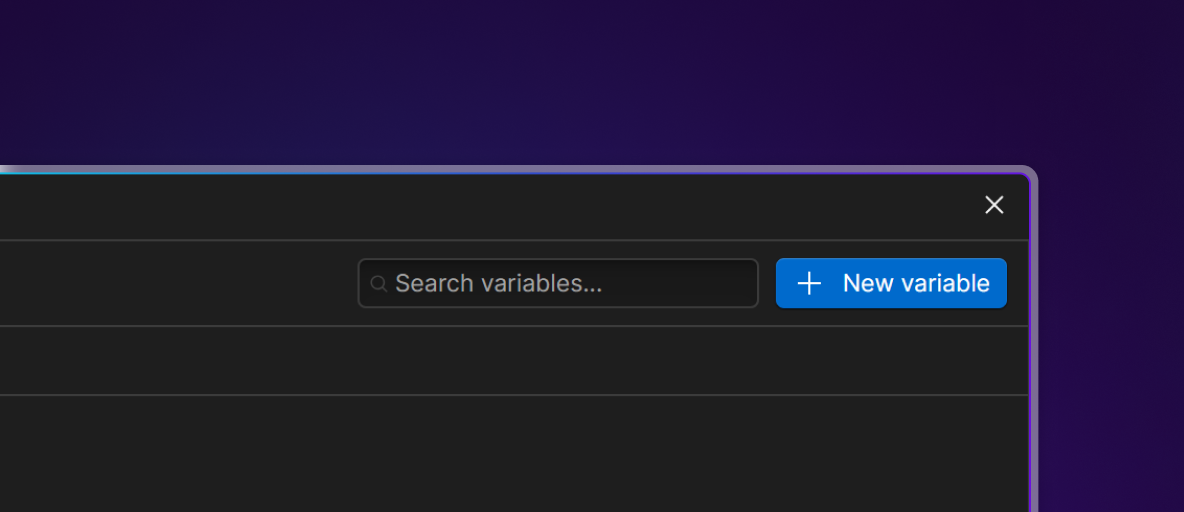
In this new panel, you can create new variables simply by clicking on "+ New Variable" at the top right of the panel. This is also where you ll find all the variables you ve created.
How do you find a variable you ve created?
Ifyou have a lot of variables, it can be difficult to find the one you re looking for. Fortunately, Webflow offers a search function. Simply type the variable name into the search bar to find it quickly.

How to modify a variable?
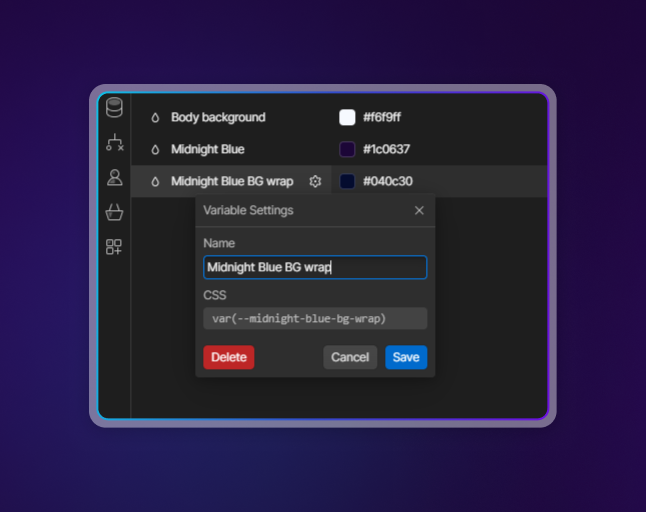
Why make life so complicated? Find your variable, click on it, and adjust its value. Changes are immediately applied wherever the variable is used.

You can also name your variable, define its value (a color or font size) and even add a description to remind you what it s for.
Now you know how to create variables for fonts, colors and more!
Connecting your variables
Creating variables is all very well. But using them wisely is even better. Don t panic, we at Ouiflow will guide you step by step. What if I told you that you could connect variables to each other?
By understanding these relationships, you can create more coherent and responsive designs. For example, a button color may depend on the site s main color: you have one variable for "Main color" and another for "Button color". Link the sets, and every time you modify the "Main Color", the "Button Color" will automatically adjust.
This applies to all variables, from color to fonts and their sizes. The advantage? If you modify a variable, the change affects all elements linked to that variable.
How do I connect variables?
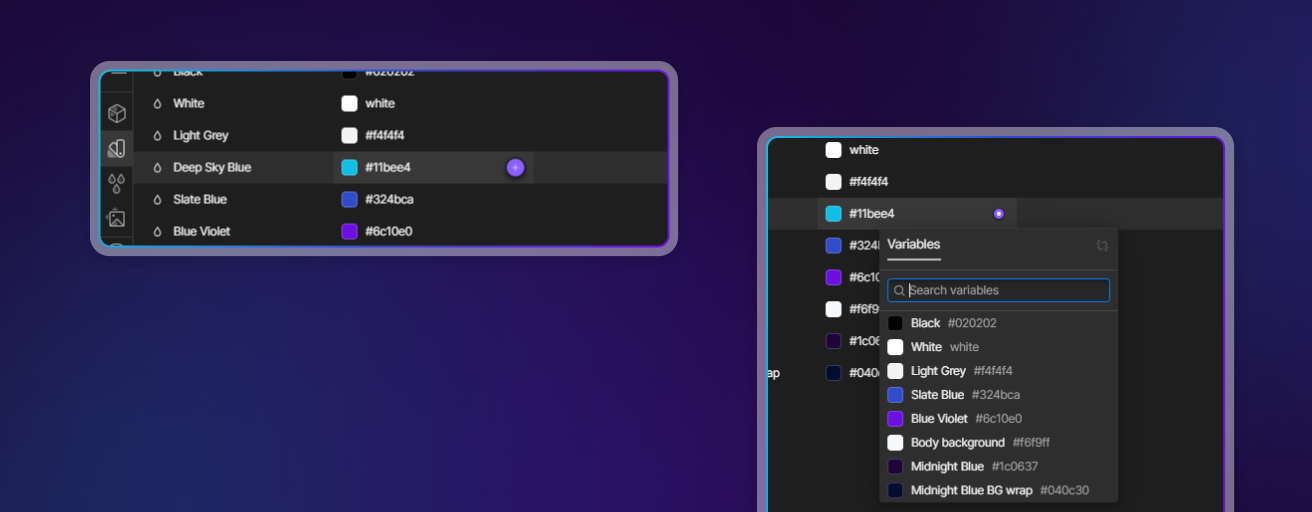
Connecting them is simple. Select the element you wish to customize, go to the style panel, and click on the little purple link icon next to the property you wish to link. Then choose the corresponding variable from the drop-down list.

Of course, you re going to spend some time building your variables, but using them without having properly prepared them would be completely counterproductive, and then you can kiss productivity and quality gains goodbye!
Managing your variables
Organizing your variables is a bit like arranging your magic wands. At Ouiflow, we advise you to classify them into 2 categories: a group of variables and a group with links between variables. This distinction clarifies the function of each variable and optimizes their use.
Group your variables according to their characteristics with a simple, understandable name. If I want to have several color possibilities for my fonts, I name my group font-color and specify the characteristic, which gives me :
- font-color/primary
- font-color/secondary
- font-color/...
By grouping these variables into characteristic groups, you ll find it much easier to navigate between your variables without having to search for them for hours.
Do you see the door to almost infinite customization possibilities opening up? Try these interconnections, you won t be disappointed!
Variables in animations and interactions
Once again, as you can imagine, Webflow has taken the experience a step further. Indeed, at Webflow Conf 2023, they concluded their chapter on variables with their possible integration into designer animations. Gone are the days of static sites! Make way for the magic of dynamic interactions.
How do you make a variable dynamic?
In Webflow, making a variable dynamic is child s play. Open the interactions panel and select the interaction to which you wish to apply a variable. At the bottom of the panel there s a new section called "Set variable value", so all you have to do is choose the change you want to make and you re done! You can also go to the variables panel and copy the CSS code to integrate it into the code of the element you wish to modify.
For example, you can link a color variable to a hover action, changing the color of a button when the user hovers over it.
An example of use?
And if you haven t yet seen how Webflow will revolutionize the design process, let me give you a few examples:
A light/dark mode:The most obvious use of these dynamic variables is to create a light and dark mode with ease. Simply associate a variable with a button, and you can allow users to toggle between a light and dark mode, adapting the site design to their preferences with the snap of a finger.
Other examples:The possibilities are endless with dynamic variables. Imagine a site where the background color changes according to the time of day, or an element that animates according to the user s scrolling position. With Webflow and its variables, you have the tools to make your ideas a reality and focus on your users. A site that changes color according to the user s mood, or one that dances to the beat of the music... It s up to you!
In short, Webflow variables are the secret to transforming your site into an interactive masterpiece and offering a unique user experience. So, are you ready to wow the gallery?
In a nutshell
What you need to know about variables :
- Well-thought-out variables: Variables are designed with designers and developers in mind. There s something for everyone
- Disconcertingly simple: Easy to create, modify and associate with each other or with animations.
- Instant modifications: Enormous time and productivity savings that you can reuse to improve all your projects.
- Intuitive creation: Dynamic, interactive websites that offer a new era of user experience.
Tips for efficient use :
- Plan ahead: Before you start creating variables, think about which elements you ll use most often.
- Name them clearly: Make sure every variable has a descriptive name to avoid confusion.
- Test regularly: After connecting a variable, preview your site to make sure everything works as expected.
- Stay organized: If you have many variables, consider grouping them by category or tagging them for easier navigation.
Managing variables well in Webflow is essential to designing high-quality, consistent websites. By learning to tame these variables, you ll improve design speed and ensure that your site is always a magical experience for your users!
If you re convinced of the power of Webflow for your website, come and discuss it with us and let s see how we can propel you forward with our expertise!
Psst!
We ve heard that new variable types will be coming to Webflow very soon. Stay tuned - Ouiflow will tell you all about it as soon as it s available, and we promise you it s going to be big!
If you d prefer a more detailed video explanation of the variables, click here :







