Refonte Webflow :
Découvrez comment CardioClinic a transformé sa présence en ligne avec un site Webflow dynamique, optimisé SEO, et des animations subtiles pour une meilleure expérience utilisateur


L'entreprise
CardioClinic est une unité est un centre de cardiologie à Paris offrant une prise en charge complète des pathologies cardiovasculaires. L'établissement propose des soins curatifs et préventifs, équipé d'un plateau de réadaptation cardiaque. Une équipe médicale et paramédicale compétente assure une médecine bienveillante pour traiter toutes les conditions cardiovasculaires.
Le projet
pages designées
optimisé SEO
d'autonomie
La collaboration avec CardioClinic visait plusieurs objectifs ambitieux pour transformer leur présence en ligne. Premièrement, nous avons souhaité rendre les équipes de CardioClinic autonomes dans la gestion de leur site Webflow, en maximisant l'utilisation des collections dynamiques pour une mise à jour facile du contenu. Un accent particulier a été mis sur le référencement naturel (SEO) grâce à notre expertise technique et un accompagnement mensuel, incluant la stratégie et la rédaction d'articles de blog optimisés. Pour enrichir l'expérience utilisateur, une page globale a été créée, intégrant des animations subtiles mais efficaces, rendant la navigation à la fois dynamique et intuitive.
Les étapes du projet

Wireframes
UI Design

Dév. Webflow
- Analyse des besoins et stratégie : Identification des objectifs précis de CardioClinic pour une présence en ligne renforcée et un référencement naturel amélioré.
- Développement sur Webflow : Conception d'une interface utilisateur attrayante et développement du site en utilisant Webflow, avec un focus sur l'autonomie des équipes grâce aux collections dynamiques.
- Optimisation SEO et contenu : Mise en place de la technique SEO robuste sur Webflow pour améliorer le positionnement sur les moteurs de recherche.
- Intégration d'animations : Développement de fonctionnalités dynamiques et d'animations subtiles pour améliorer l'engagement des visiteurs.
Les bénéfices pour le client
Les équipes de CardioClinic ont gagné en autonomie dans la gestion de leur site, grâce aux collections dynamiques Webflow, facilitant l'ajout et la mise à jour du contenu. L'amélioration du SEO a permis une visibilité accrue sur les moteurs de recherche, attirant davantage de visiteurs et renforçant la réputation en ligne de CardioClinic. Les animations et la conception globale du site offrent une expérience utilisateur enrichie, contribuant à une meilleure interaction avec le public cible.

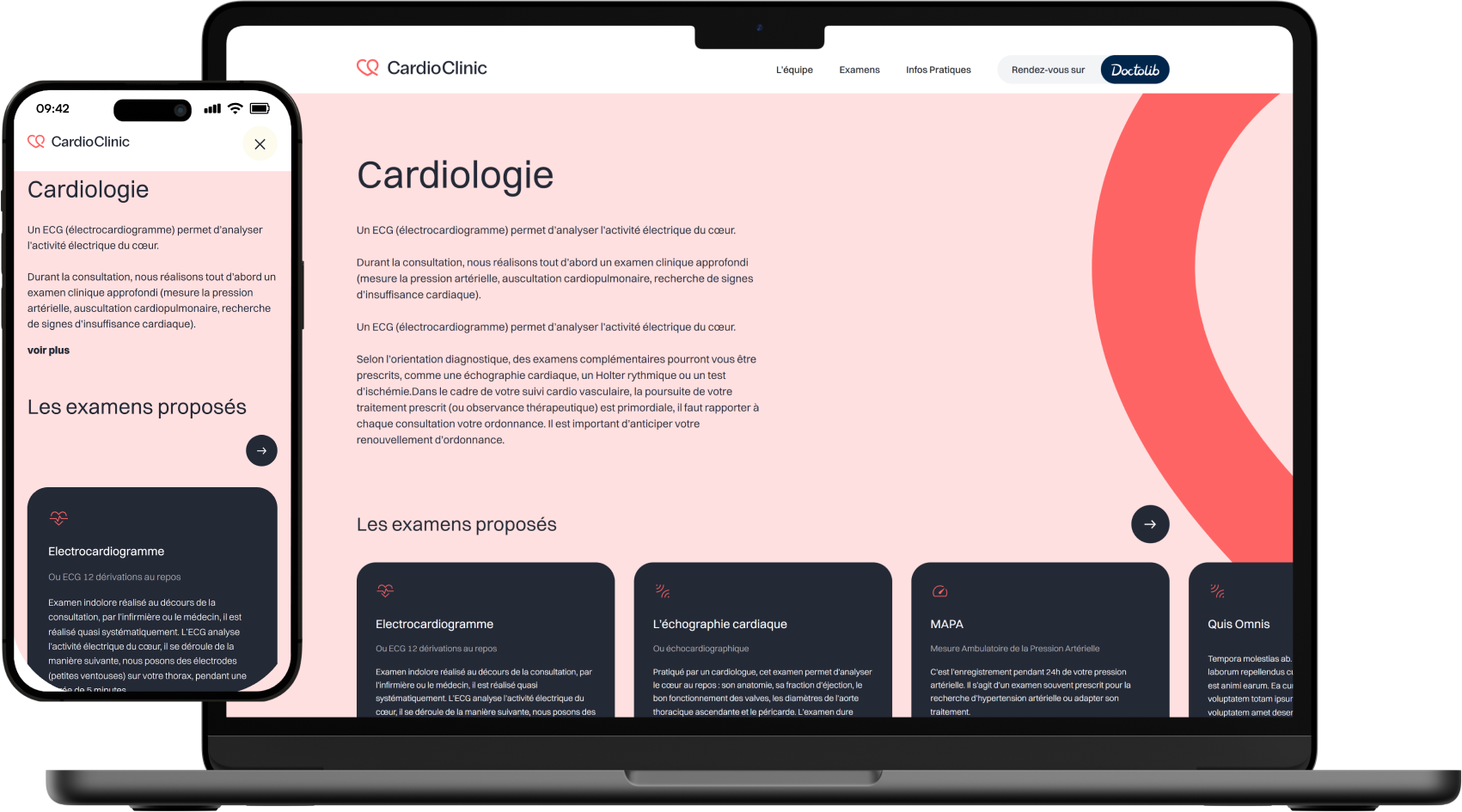
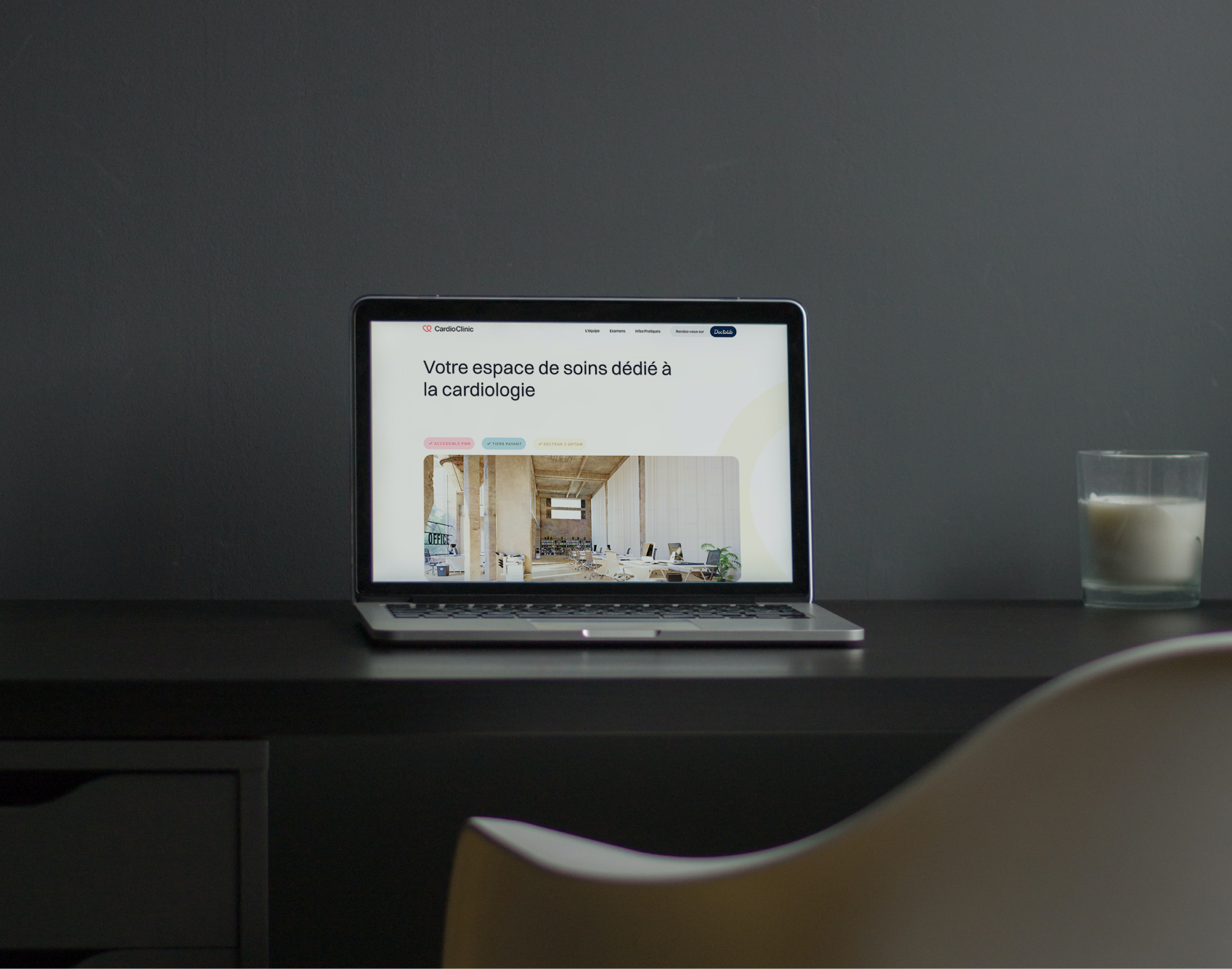
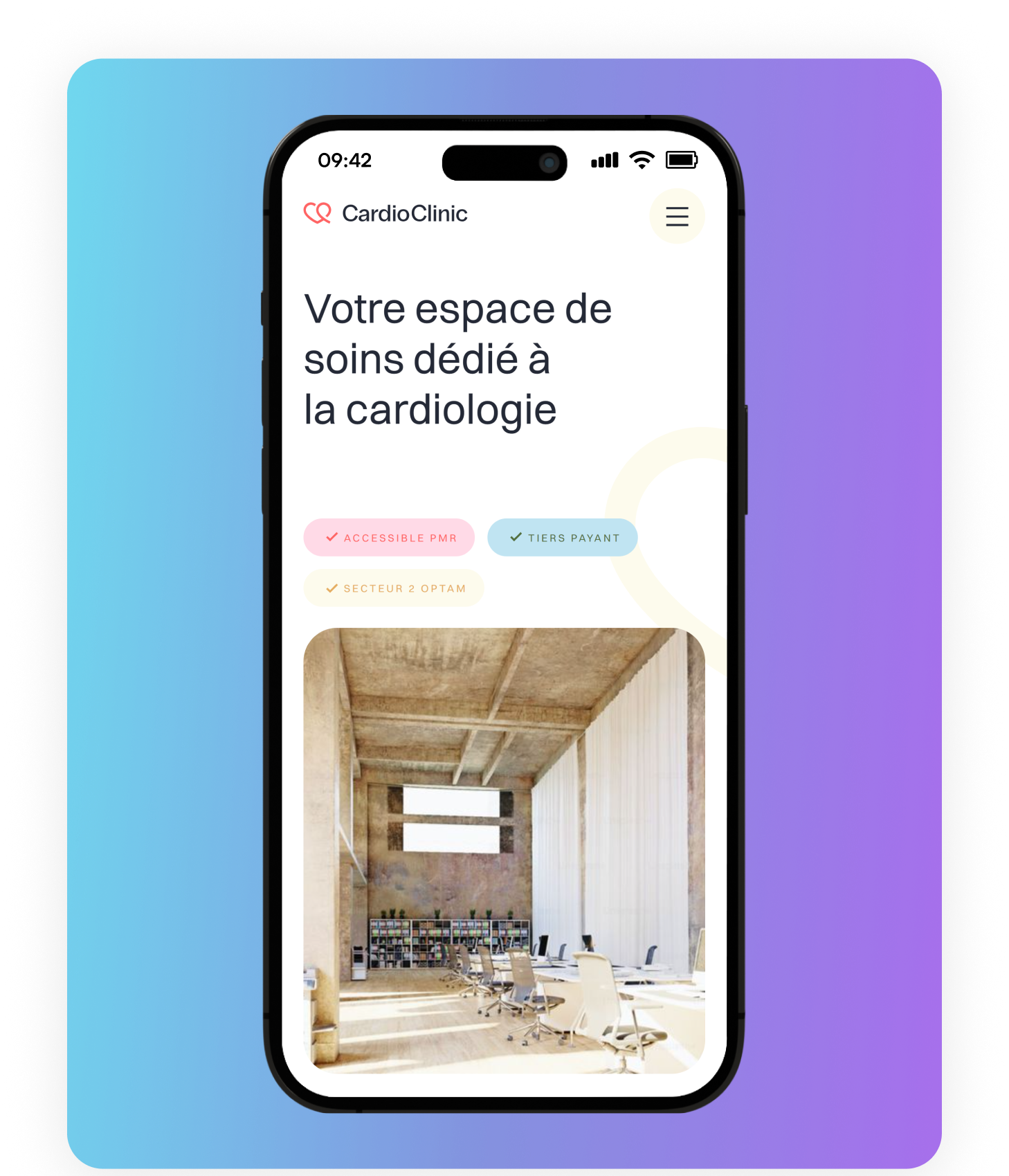
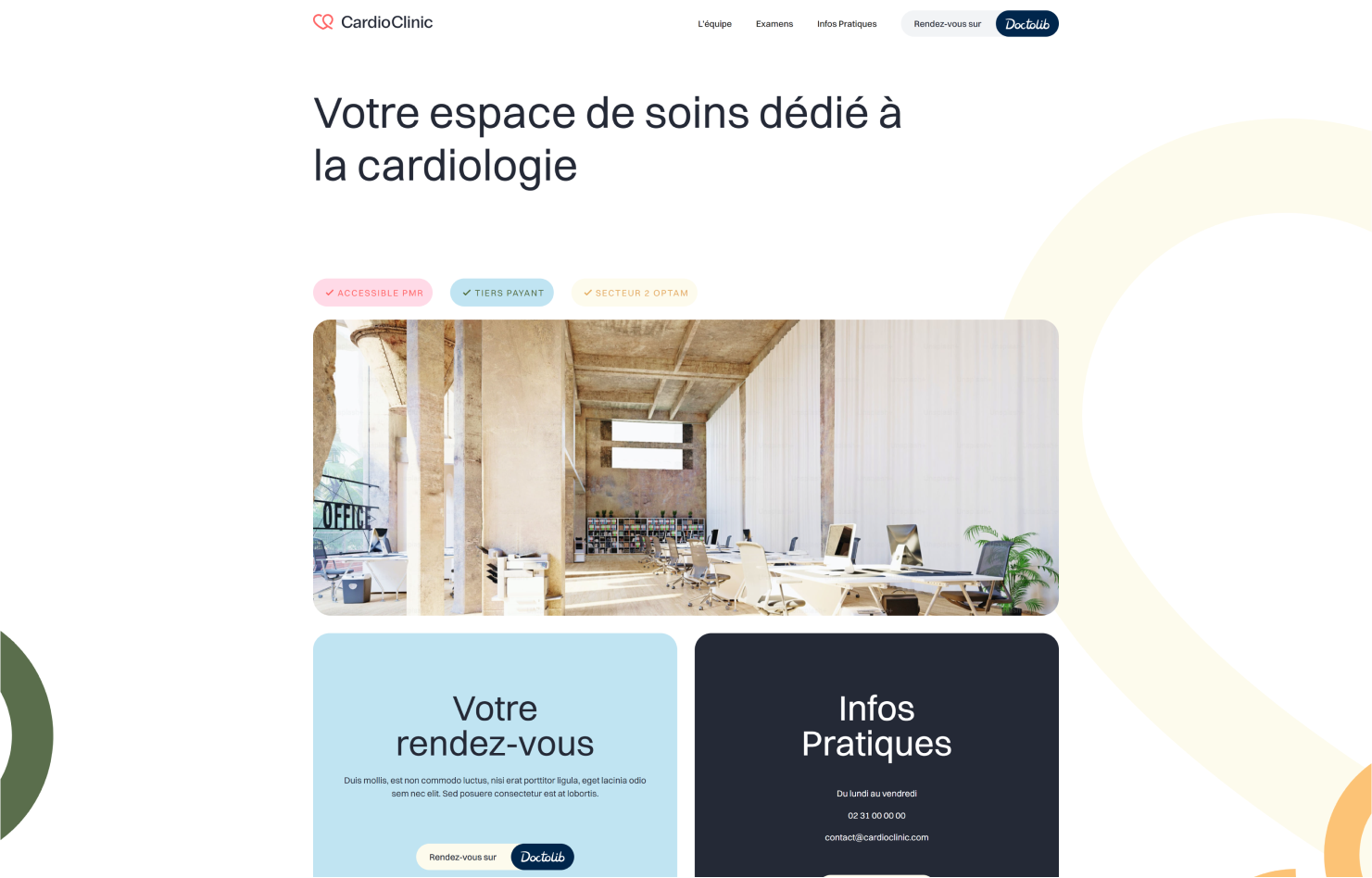
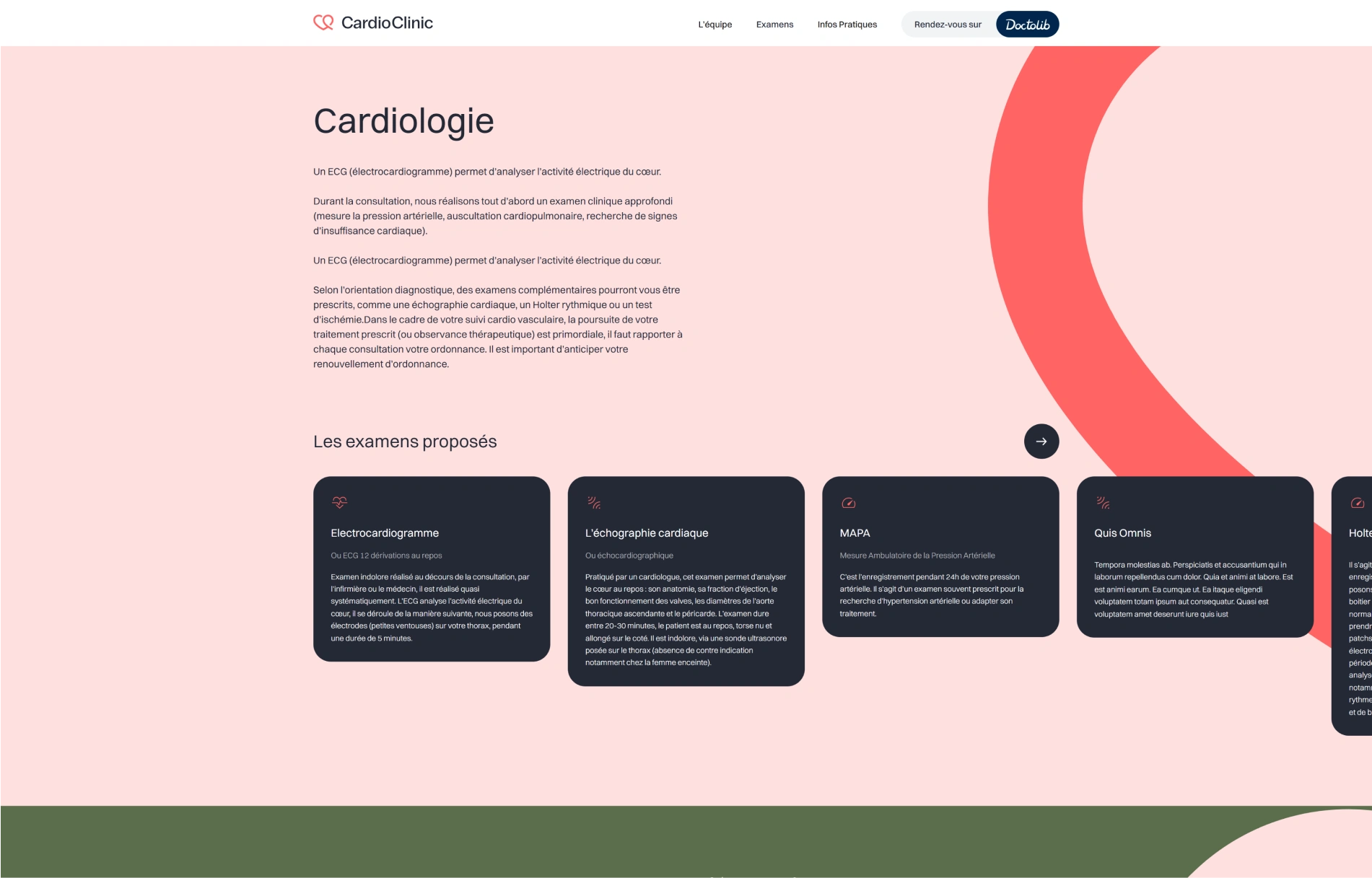
LE PROJET EN IMAGES



"Avec Webflow, CardioClinic a évolué en un centre de cardiologie de premier plan, enrichissant l'expérience patient par une approche digitale personnalisée et dynamique, au cœur de la santé cardiovasculaire."